How To Add An Image To A Layer
This browser is no longer supported.
Upgrade to Microsoft Edge to have reward of the latest features, security updates, and technical back up.
Add an image layer to a map in the iOS SDK (Preview)
This article shows you how to overlay an image to a fixed set of coordinates. Here are a few examples of unlike images types that tin be overlaid on maps:
- Images captured from drones
- Building floor plans
- Historical or other specialized map images
- Blueprints of job sites
Tip
An paradigm layer is an easy way to overlay an prototype on a map. Notation that large images tin can consume a lot of memory and potentially cause functioning issues. In this case, consider breaking your image up into tiles, and loading them into the map as a tile layer.
Add an image layer
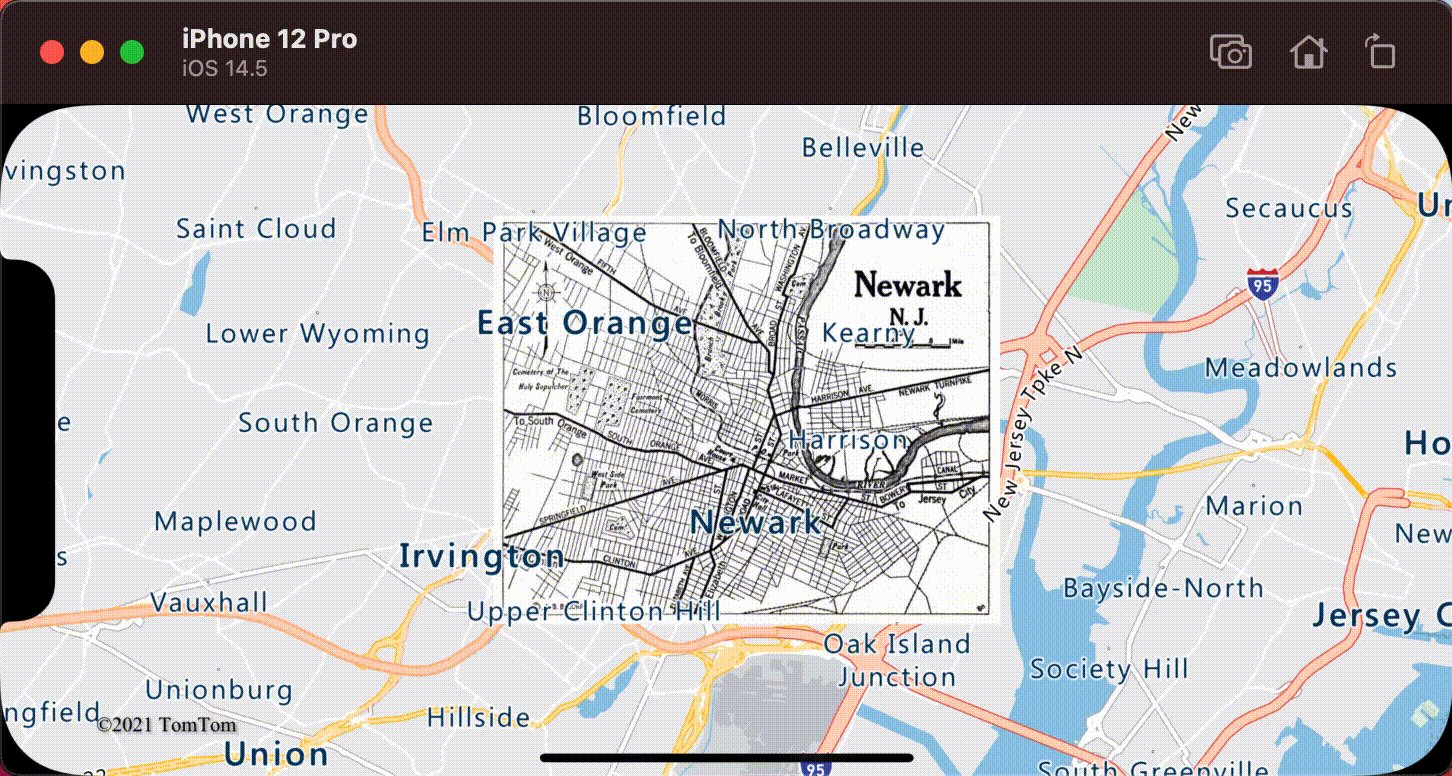
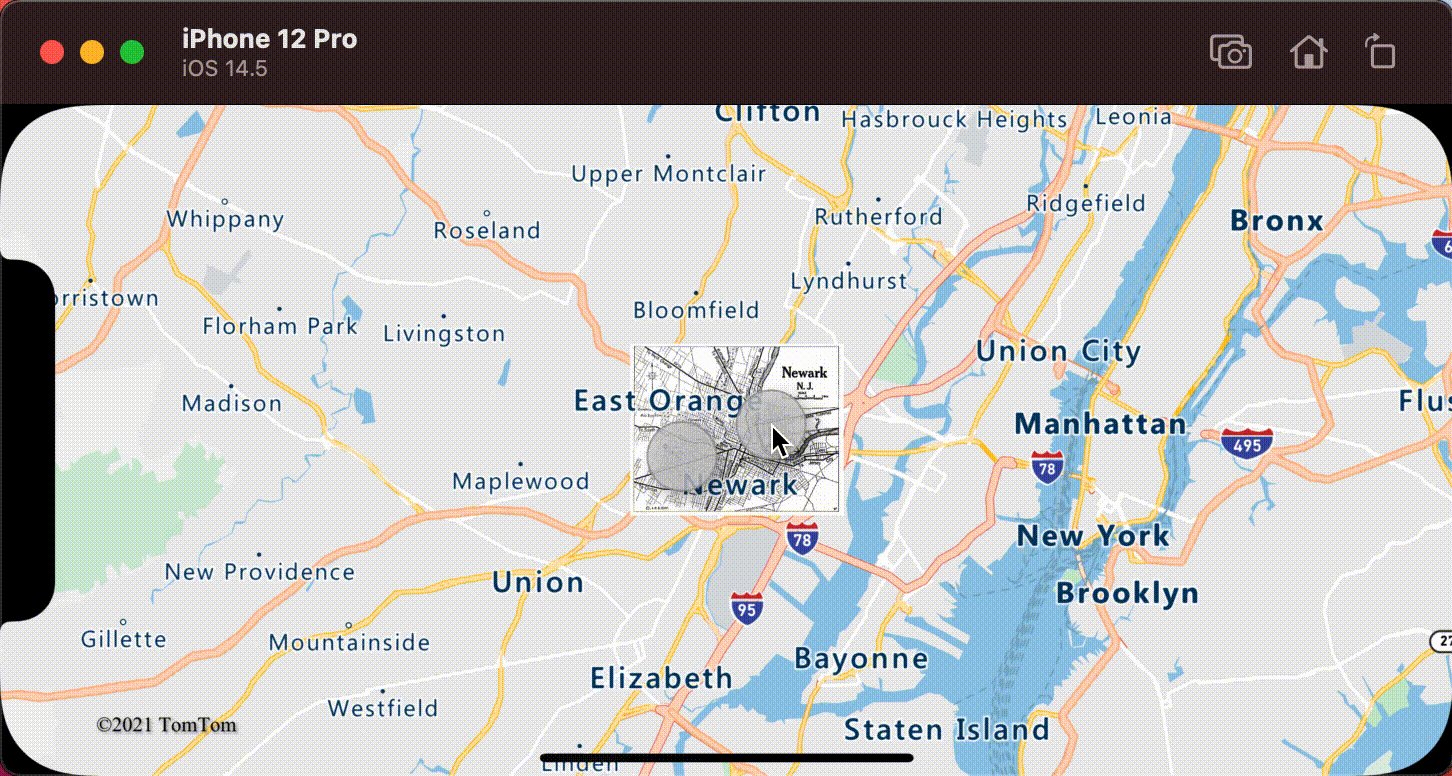
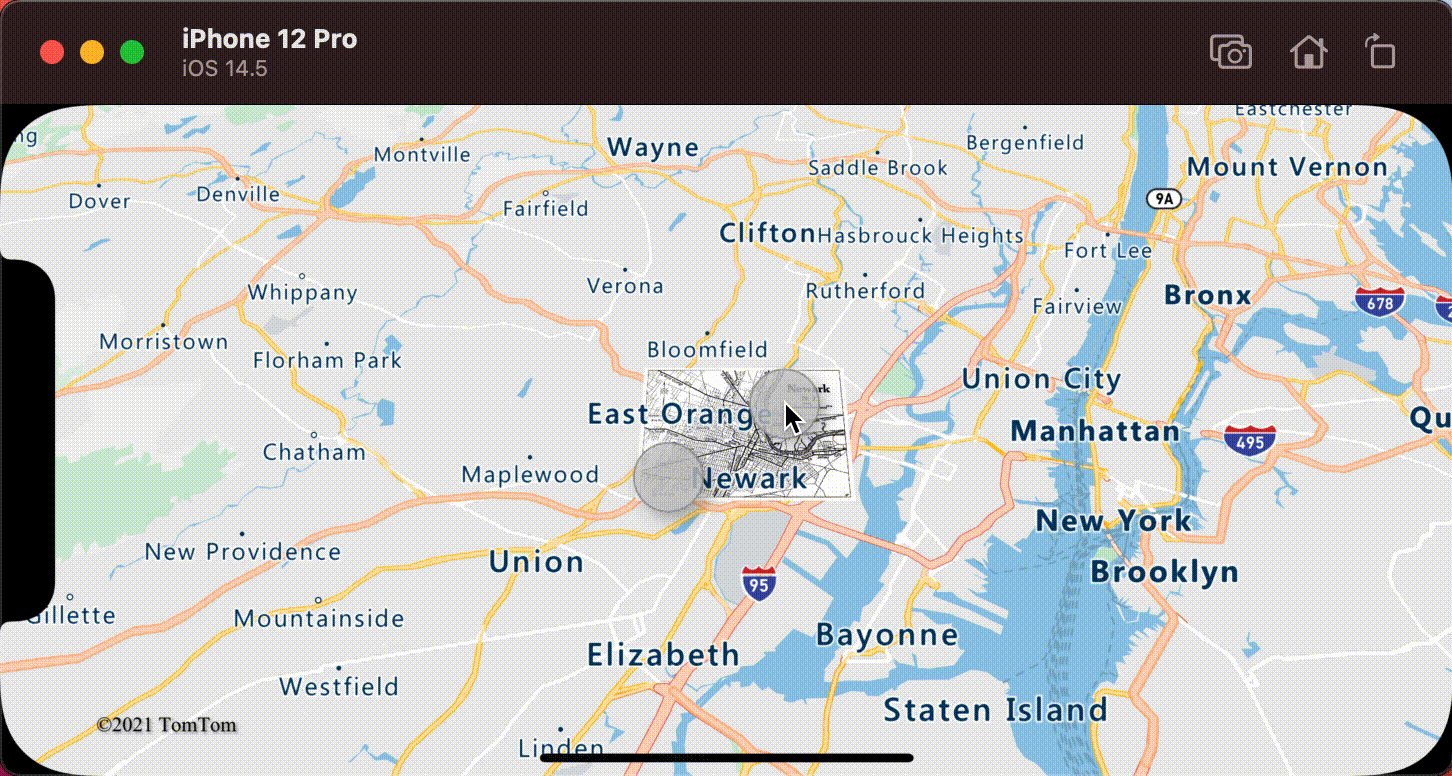
The following code overlays an epitome of a map of Newark, New Jersey, from 1922 on the map. This epitome is added to the Assets folder of the project. An image layer is created by setting the image and coordinates for the four corners in the format [Elevation Left Corner, Bottom Left Corner, Bottom Right Corner, Top Correct Corner]. Adding prototype layers beneath the characterization layer is often desirable.
// Create an paradigm layer. permit layer = ImageLayer(options: [ .imageCoordinates( CoordinateQuad( topLeft: CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.22655), bottomLeft: CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655), bottomRight: CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.12544), topRight: CLLocationCoordinate2D(breadth: 40.773941, longitude: -74.12544) ) ), .image(UIImage(named: "newark_nj_1922")!) ]) // Add the prototype layer to the map, below the characterization layer. map.layers.insertLayer(layer, beneath: "labels") Alternatively, a URL to an image hosted on the online can be specified. Notwithstanding, if your scenario allows, add the image to your project'south Assets folder, that will load faster since the image will exist locally available and won't accept to be downloaded.
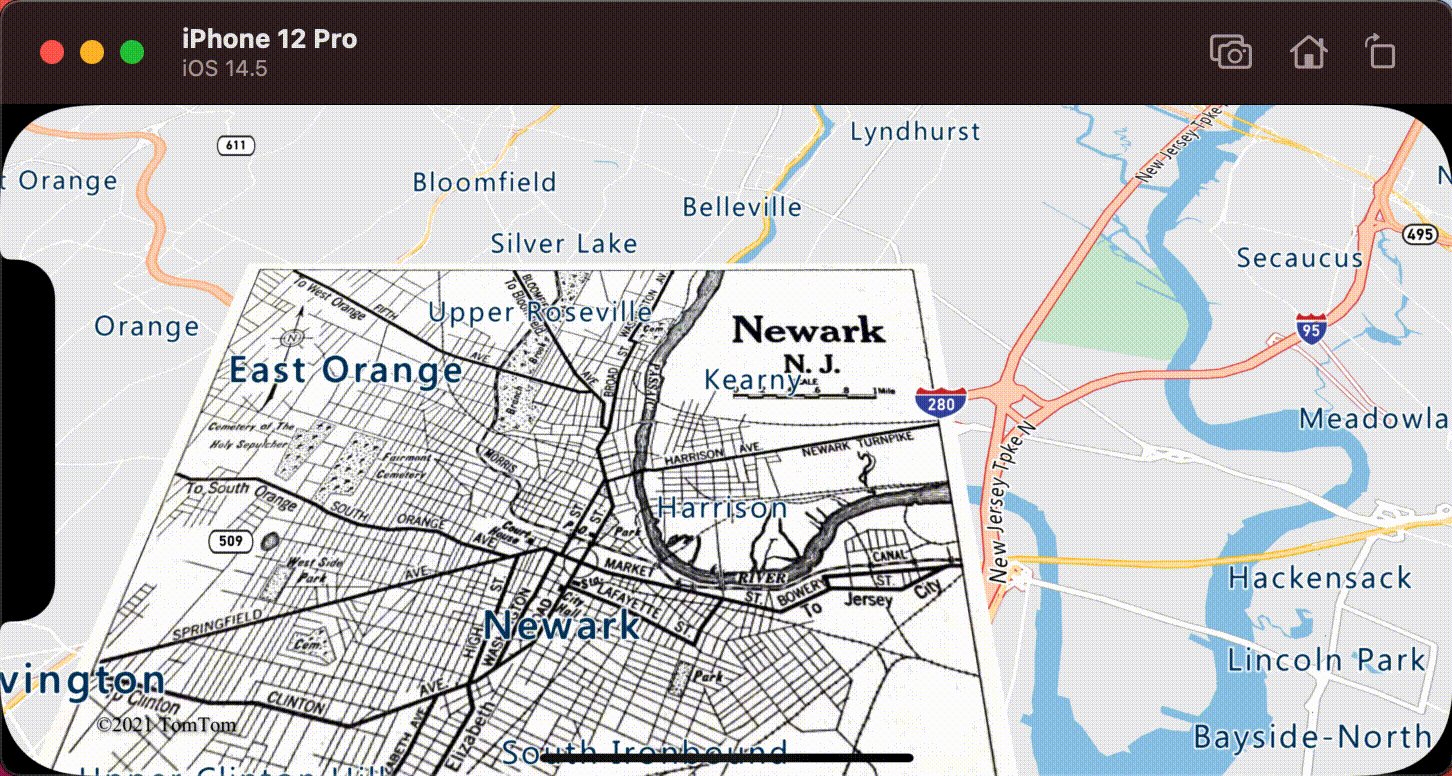
// Create an paradigm layer. let layer = ImageLayer(options: [ .imageCoordinates( CoordinateQuad( topLeft: CLLocationCoordinate2D(breadth: 40.773941, longitude: -74.22655), bottomLeft: CLLocationCoordinate2D(latitude: forty.712216, longitude: -74.22655), bottomRight: CLLocationCoordinate2D(breadth: xl.712216, longitude: -74.12544), topRight: CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) ) ), .url(URL(string: "https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")) ]) // Add the prototype layer to the map, beneath the label layer. map.layers.insertLayer(layer, beneath: "labels") The following screenshot shows a map of Newark, New Bailiwick of jersey, from 1922 overlaid using an image layer.

Import a KML file equally ground overlay
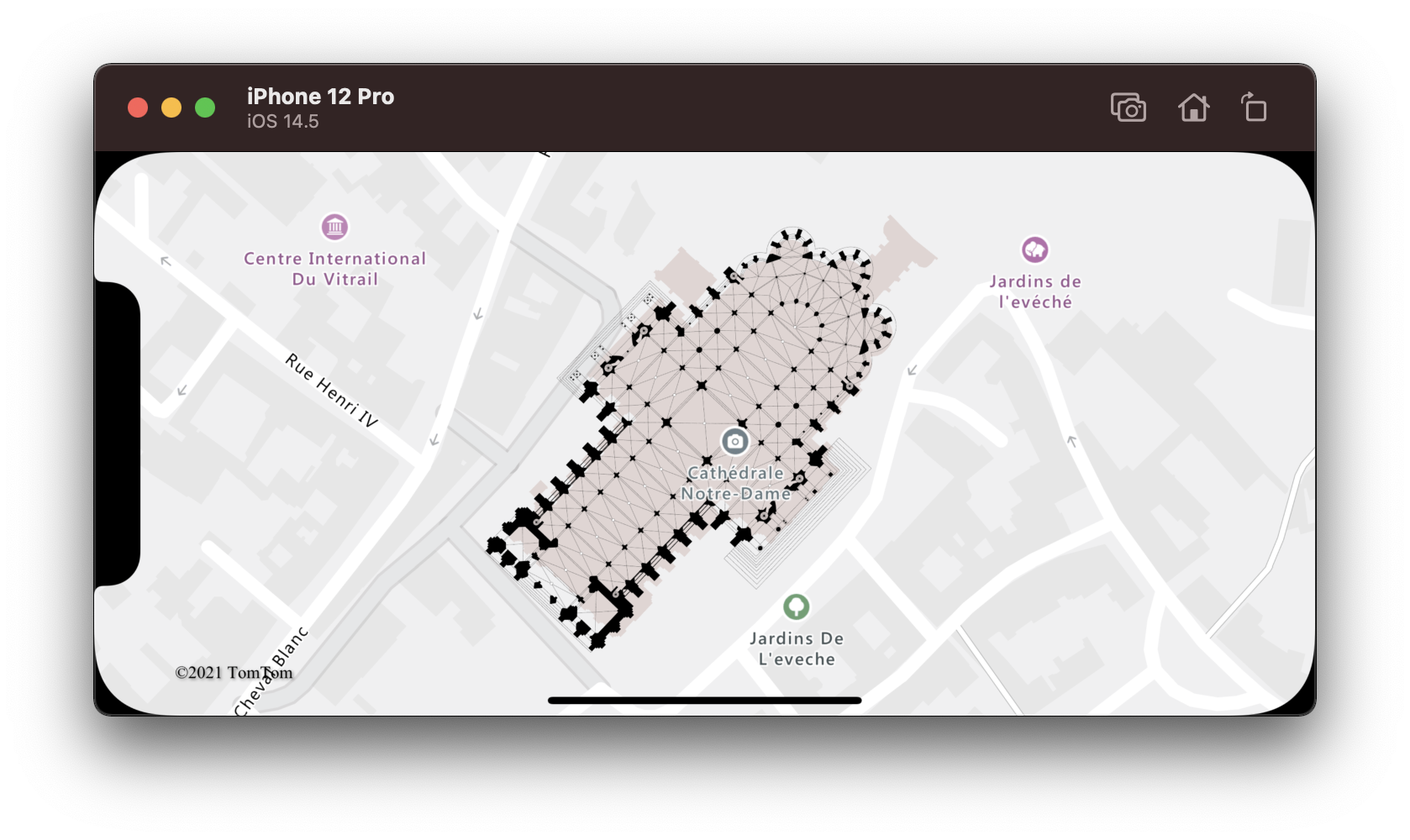
This sample demonstrates how to add KML ground overlay data as an image layer on the map. KML footing overlays provide north, south, east, and west coordinates, and a counter-clockwise rotation. But, the image layer expects coordinates for each corner of the image. The KML ground overlay in this sample is for the Chartres cathedral, and it's sourced from Wikimedia.
<?xml version="1.0" encoding="UTF-viii"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/ii.ii" xmlns:kml="http://world wide web.opengis.cyberspace/kml/2.two" xmlns:atom="http://www.w3.org/2005/Cantlet"> <GroundOverlay> <name>Map of Chartres cathedral</name> <Icon> <href>https://upload.wikimedia.org/wikipedia/commons/thumb/due east/e3/Chartres.svg/1600px-Chartres.svg.png</href> <viewBoundScale>0.75</viewBoundScale> </Icon> <LatLonBox> <north>48.44820923628113</northward> <south>48.44737203258976</south> <e>1.488833825534365</east> <w>1.486788581643038</west> <rotation>46.44067597839695</rotation> </LatLonBox> </GroundOverlay> </kml> The code uses the static fromEdges method from the CoordinateQuad class. This method calculates the four corners of the paradigm using the due north, south, east, west, and rotation information of the KML footing overlay.
// Summate the corner coordinates of the footing overlay. let coordinates = CoordinateQuad.fromEdges( north: 48.44820923628113, south: 48.44737203258976, east: 1.488833825534365, due west: 1.486788581643038, // KML rotations are counter-clockwise, decrease from 360 to make them clockwise. rotation: 360 - 46.44067597839695 ) // Create an image layer. let url = URL(string: "https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png") let layer = ImageLayer(options: [ .imageCoordinates(coordinates), .url(url) ]) // Add together the image layer to the map, below the label layer. map.layers.insertLayer(layer, below: "labels") The post-obit screenshot shows a map with a KML ground overlay overlaid using an image layer.

Additional information
See the following article to learn more about ways to overlay imagery on a map.
- Add a tile layer
Feedback
Submit and view feedback for
How To Add An Image To A Layer,
Source: https://docs.microsoft.com/en-us/azure/azure-maps/add-image-layer-map-ios
Posted by: yuenbegamseley.blogspot.com


0 Response to "How To Add An Image To A Layer"
Post a Comment